Windows 浏览器中的F12开发者模式多用于网页调试,用于web站点故障分析也非常好用,千里之行,始于足下,往下看(记)吧
F12开发者模式的几个基本组成模块:
-
元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点(DOM断点:在JavaScript调试中,我们经常使用到断点调试,其实在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM 断点))
-
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
-
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
-
网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
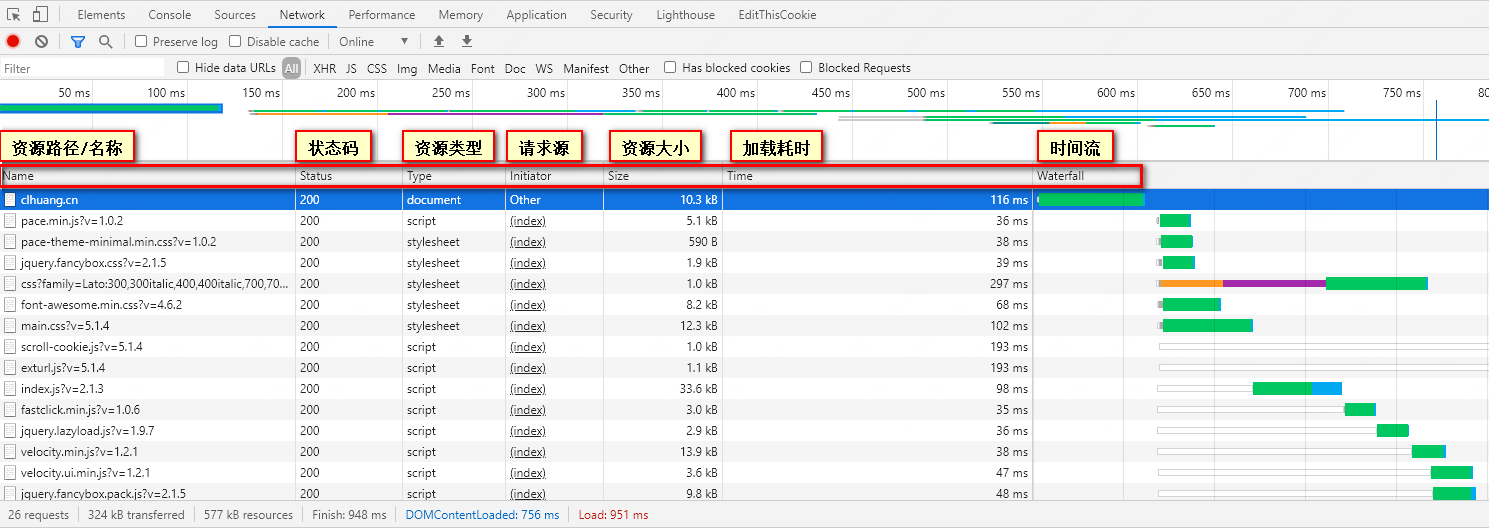
- Network 标签
字段详解
Name: 资源路径/名称,可查看加载的资源名称及URL路径
Status: http状态码
Type: 资源的类型,html、css、js等
Initiator: 资源的请求源,标识该资源是由哪个对象或进程发起请求的
Size: 资源大小,本地有缓存是标识为 disk cache
Time: 加载耗时,请求或下载的时间,从发起Request到获取到Response所用的总时间
Waterfall: 时间流,加载资源耗时的可视化的瀑布流
.
其他非默认字段:
Url:资源对应URL
Domain:资源URL对应域名
Method:请求方法,GET、POST等
Protocol:请求协议。如http/1.1 H2等
Remote Address:请求目标IP,有可能出现此地址为内网IP,一般是客户端配置了代理

- Network 标签
- 资源加载耗时
requests:查看请求的总数量
transferred:请求/网络传输资源大小
resource:资源实际大小
Finish:页面上所有 http 请求发送到响应完成的时间
DOMContentLoaded:DOM树构建完成。即HTML页面由上向下解析HTML结构到末尾封闭标签